Explore Top And Best
TailwindCSS Templates
Tailwind Best is your premier destination for discovering the finest TailwindCSS templates and UI kits. With a passion for excellence and design, we handpick and showcase only the most impressive and innovative resources from across the web.

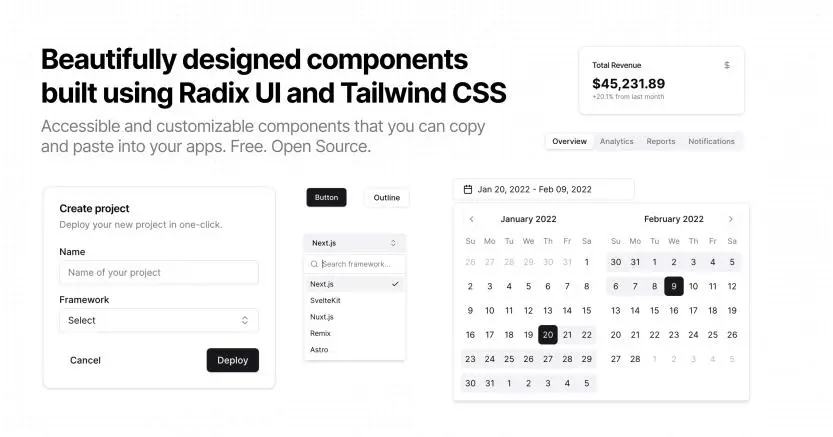
shadcn/uiMIT
React
Tailwind
Copy

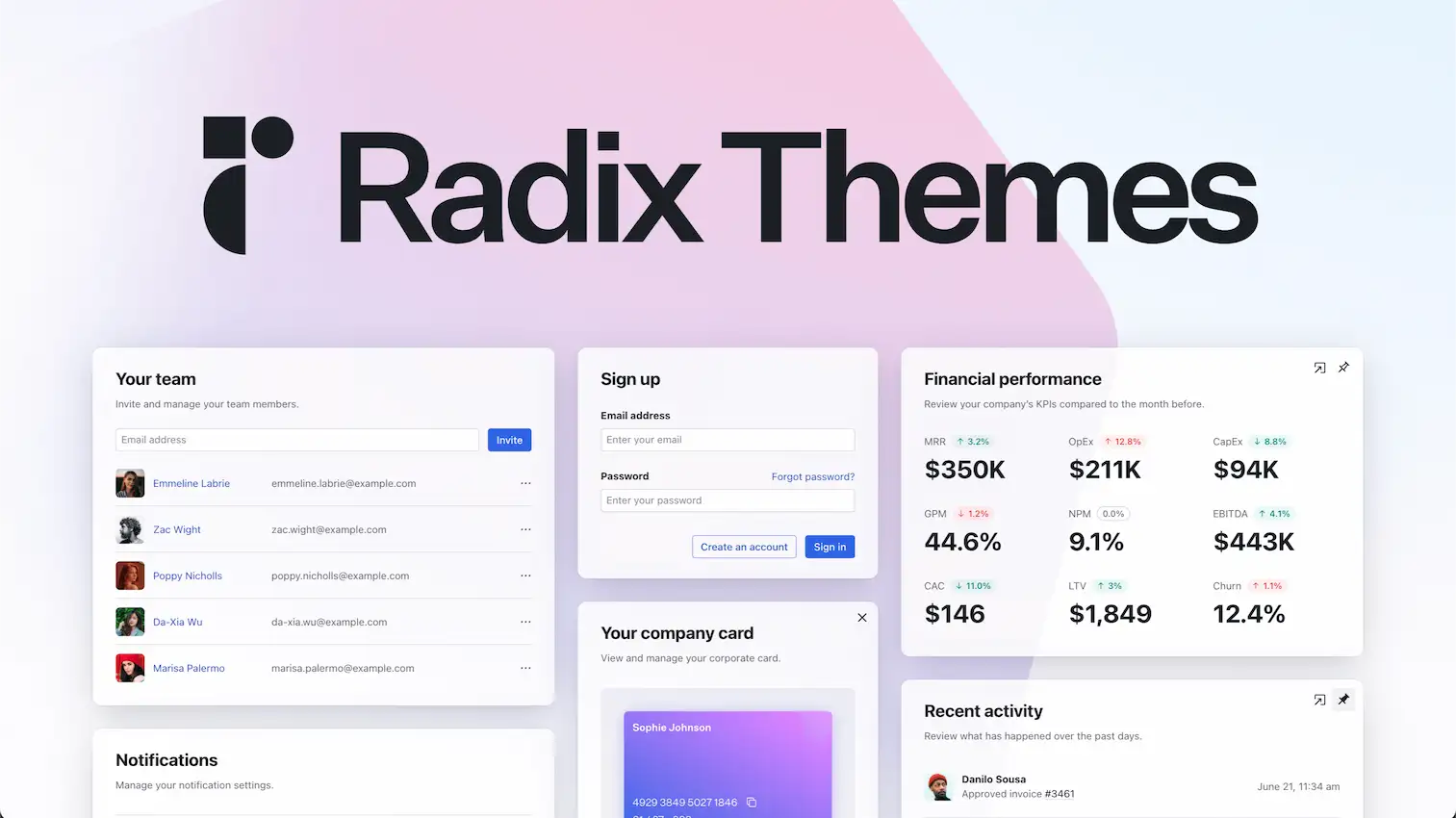
Radix UIMIT
React

NextUIMIT
Tailwind
React

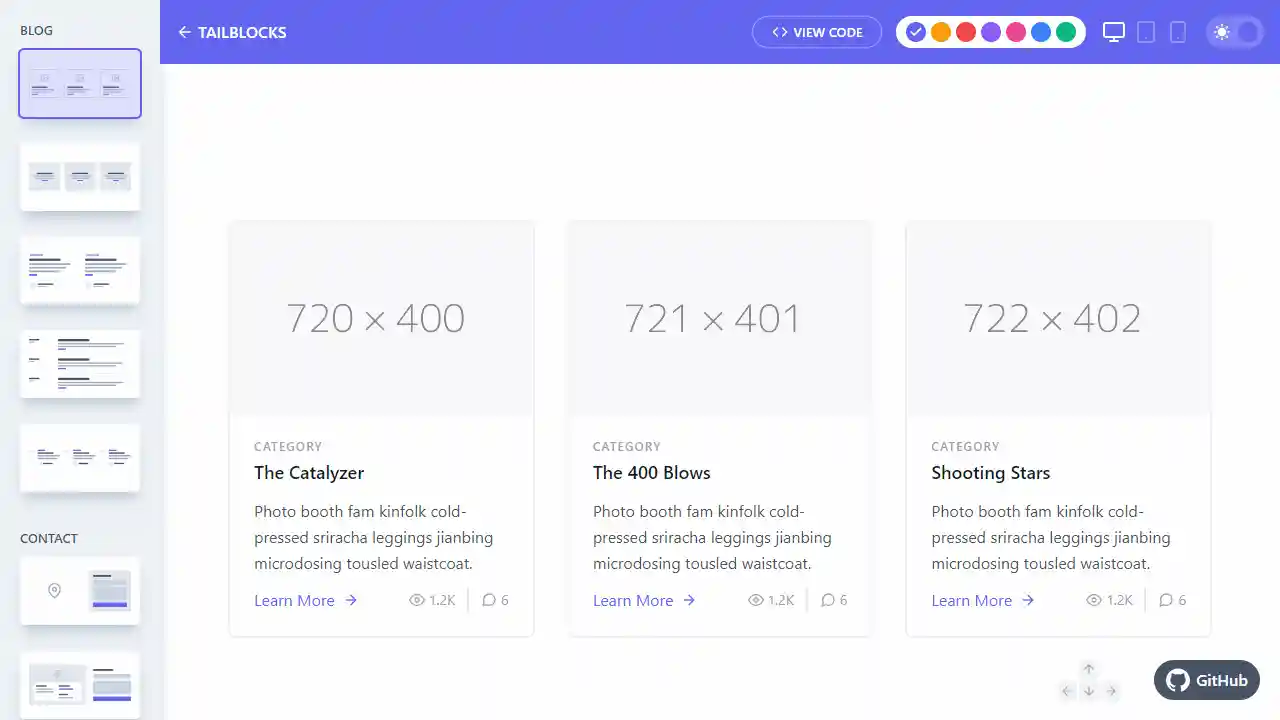
TailblocksMIT
Tailwind
HTML

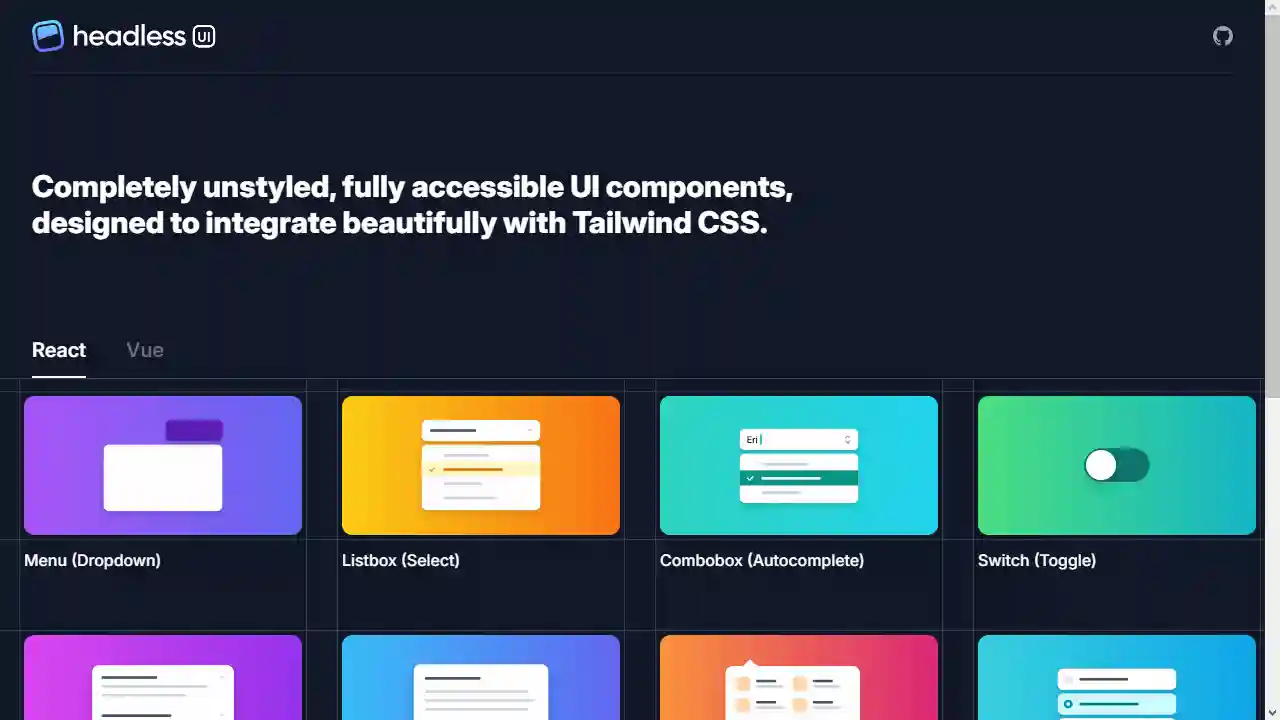
Headless UIMIT
Tailwind
React
Vue

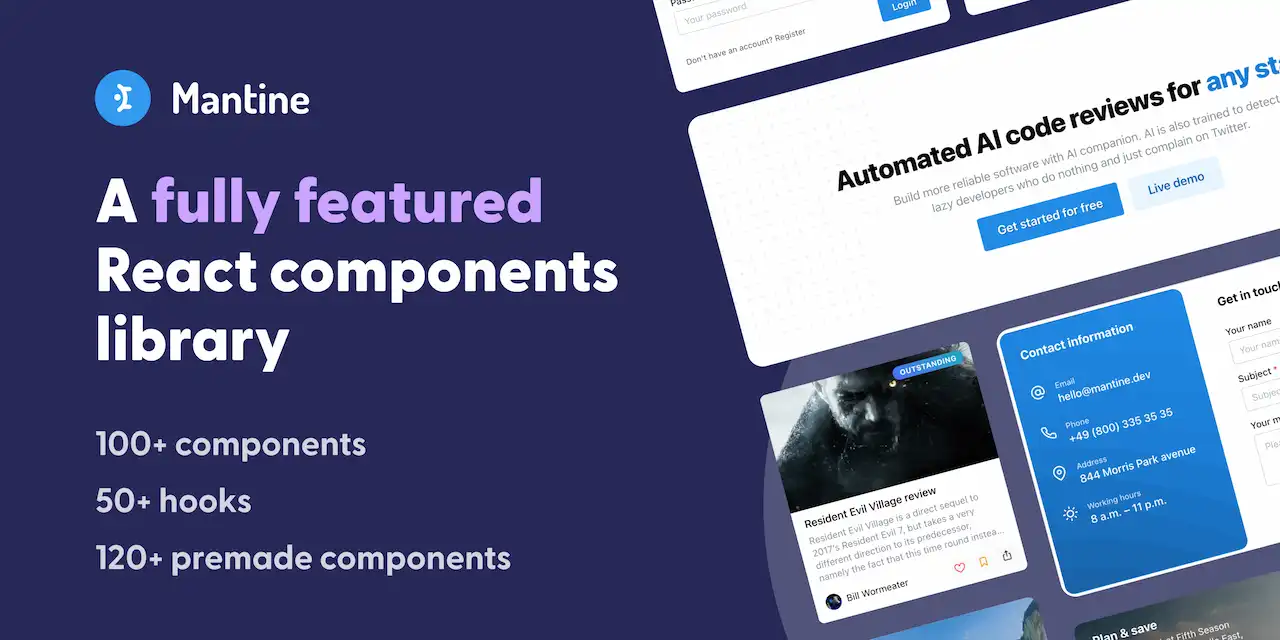
Mantine UIMIT
React

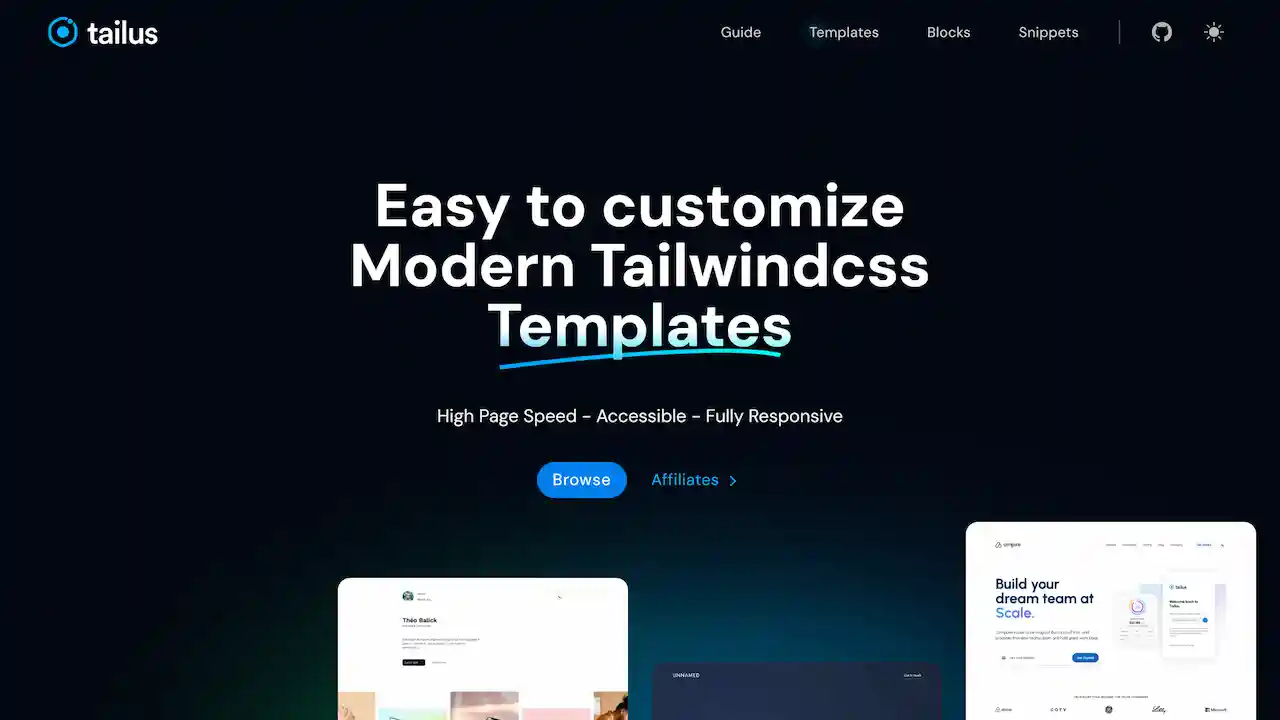
Tailus UICC
Tailwind
HTML

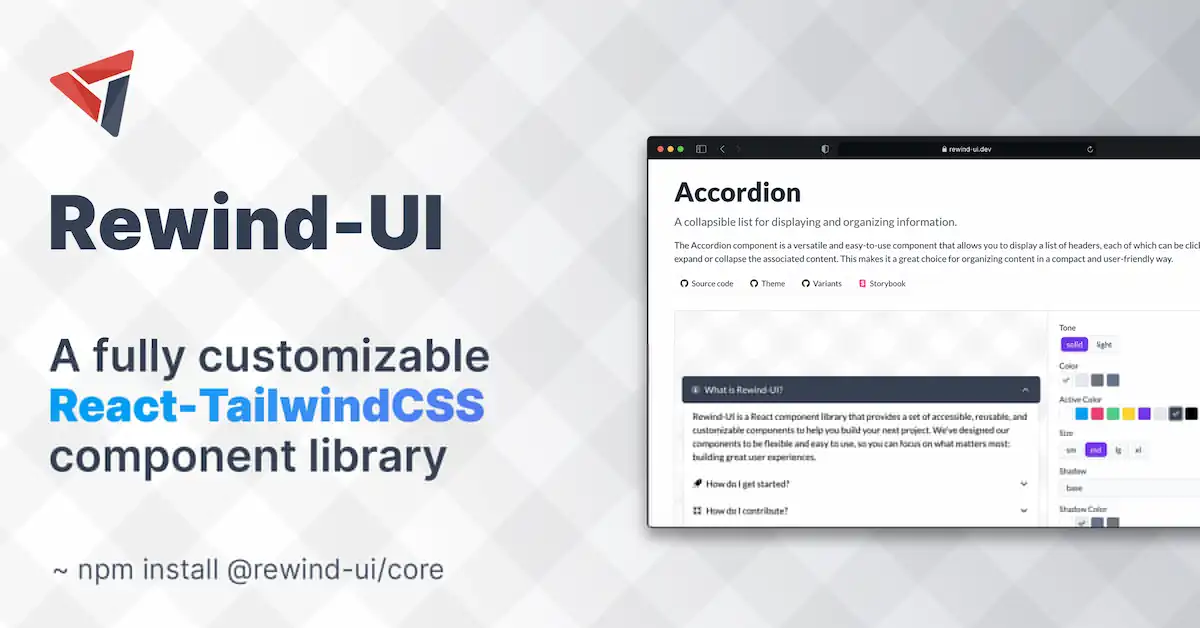
Rewind-UIMIT
React
Tailwind

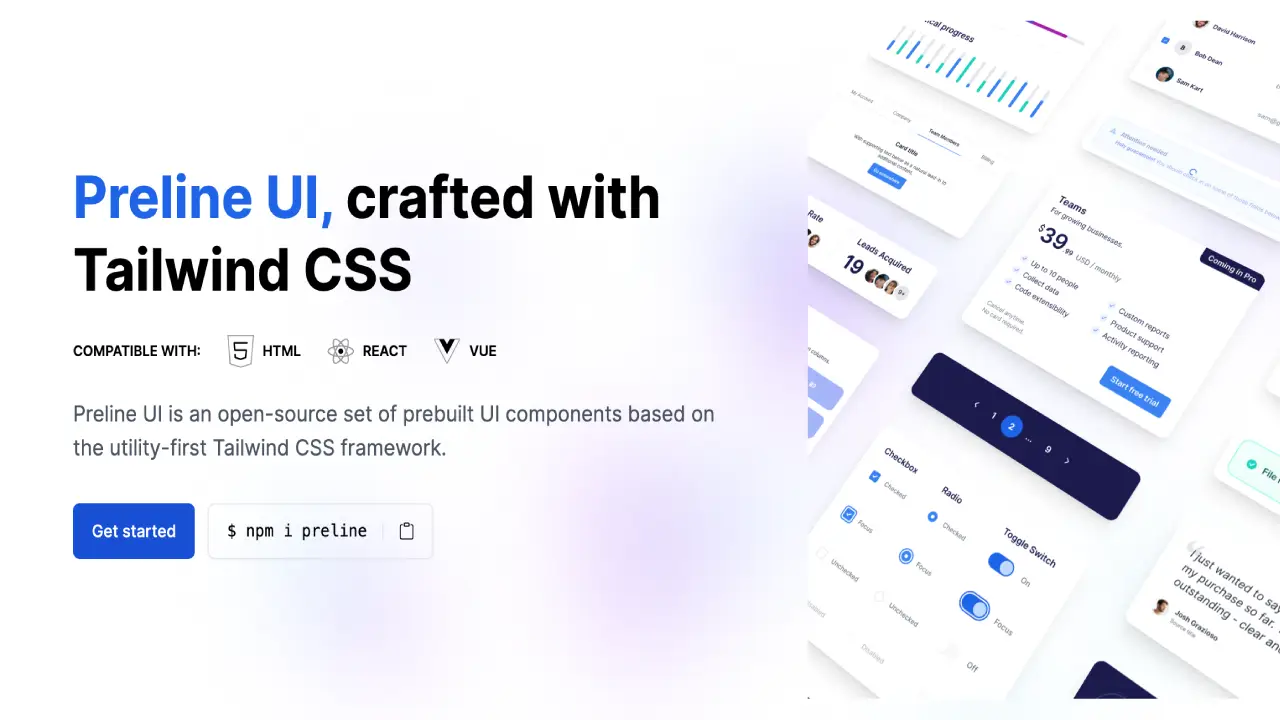
Preline UIMIT
Tailwind

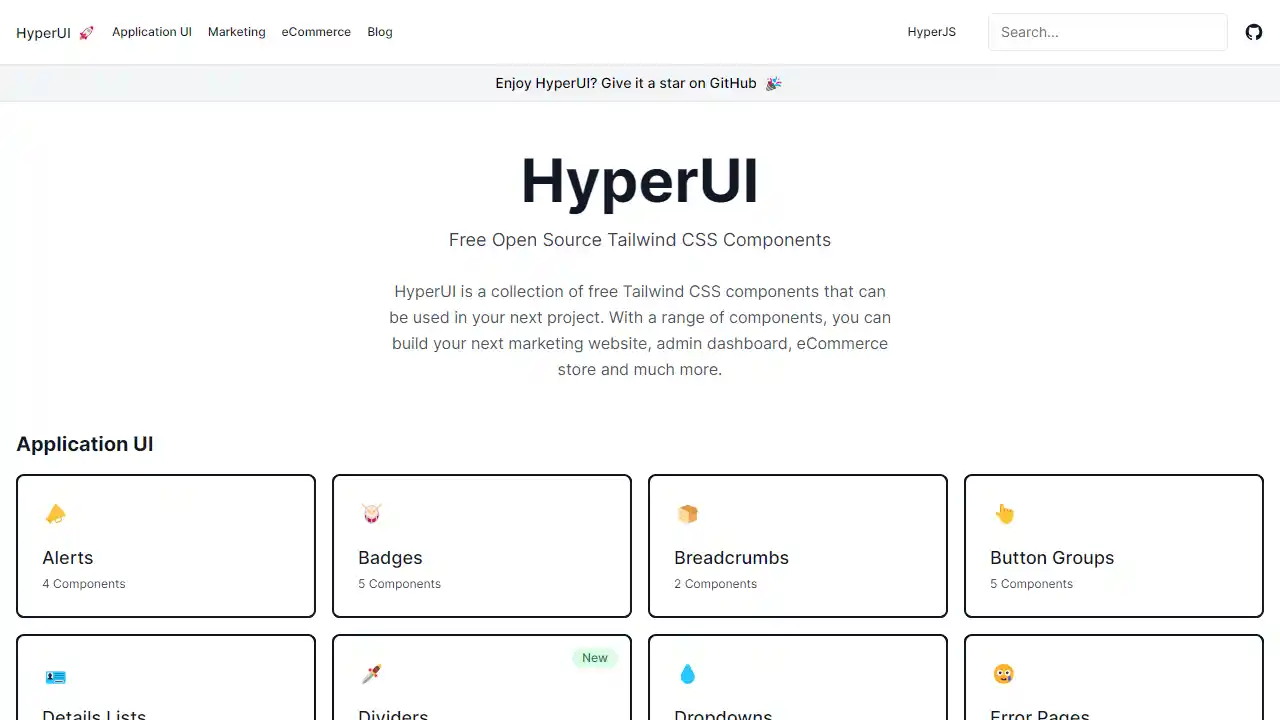
HyperUIMIT
Tailwind

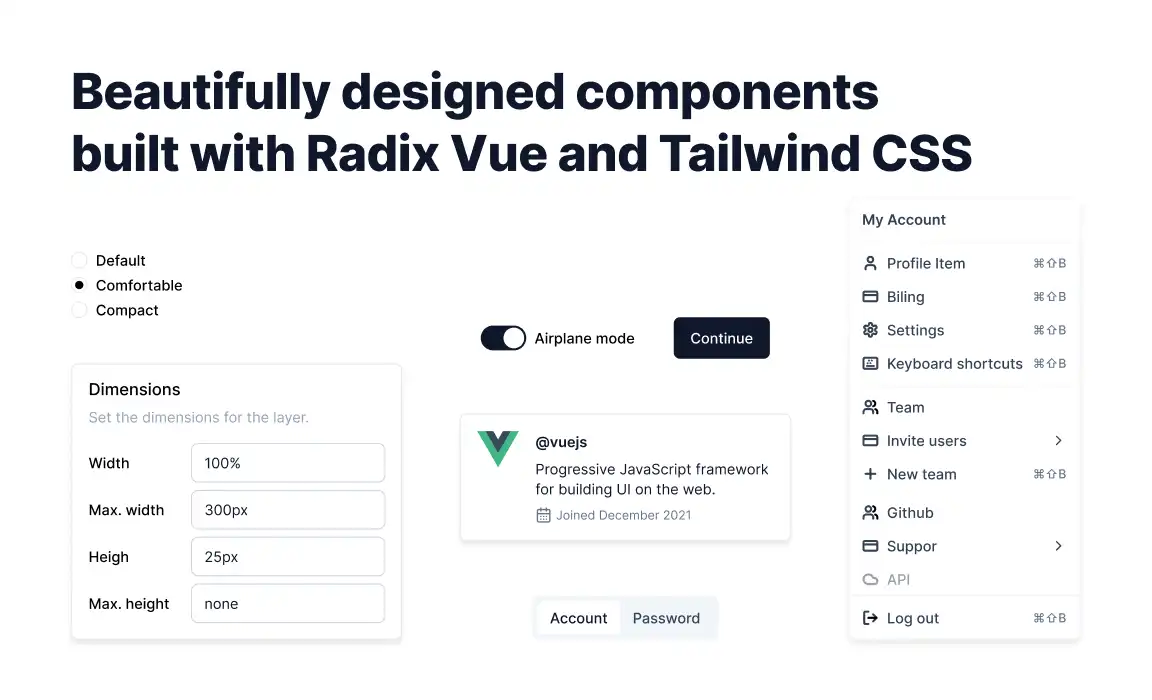
Shadcn for VueMIT
Vue
Copy
Tailwind

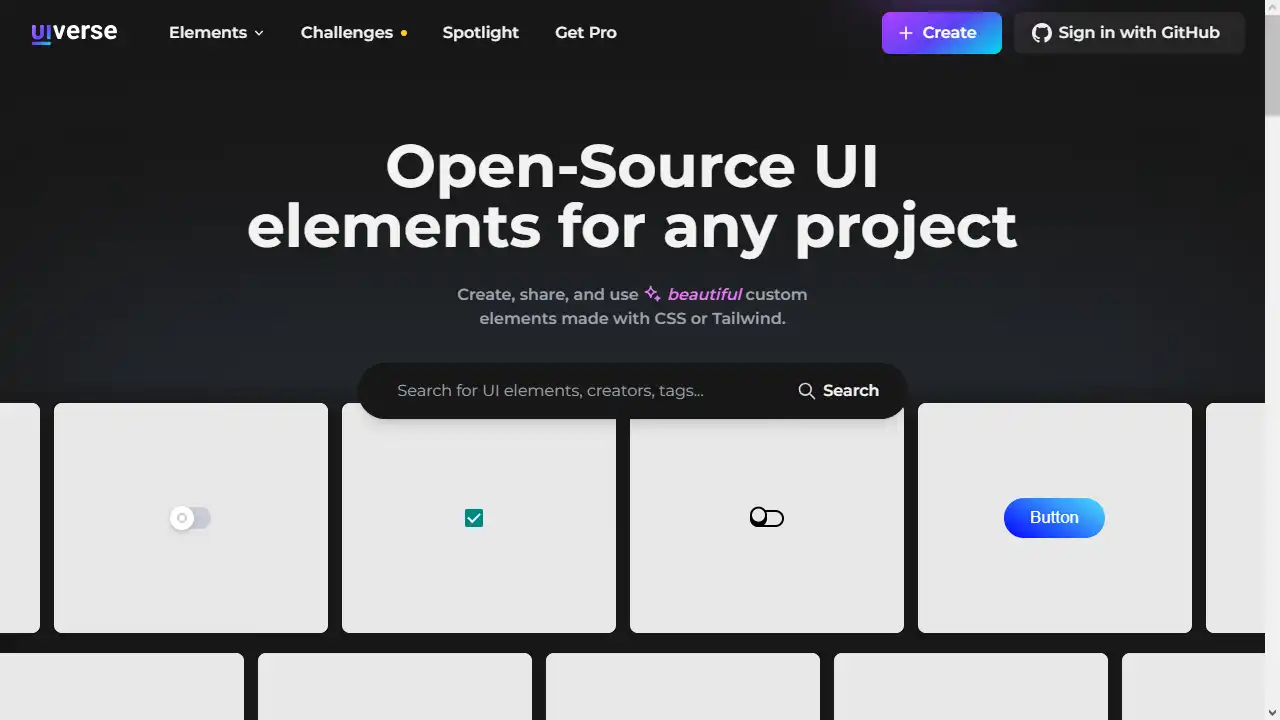
UIverseMIT
HTML

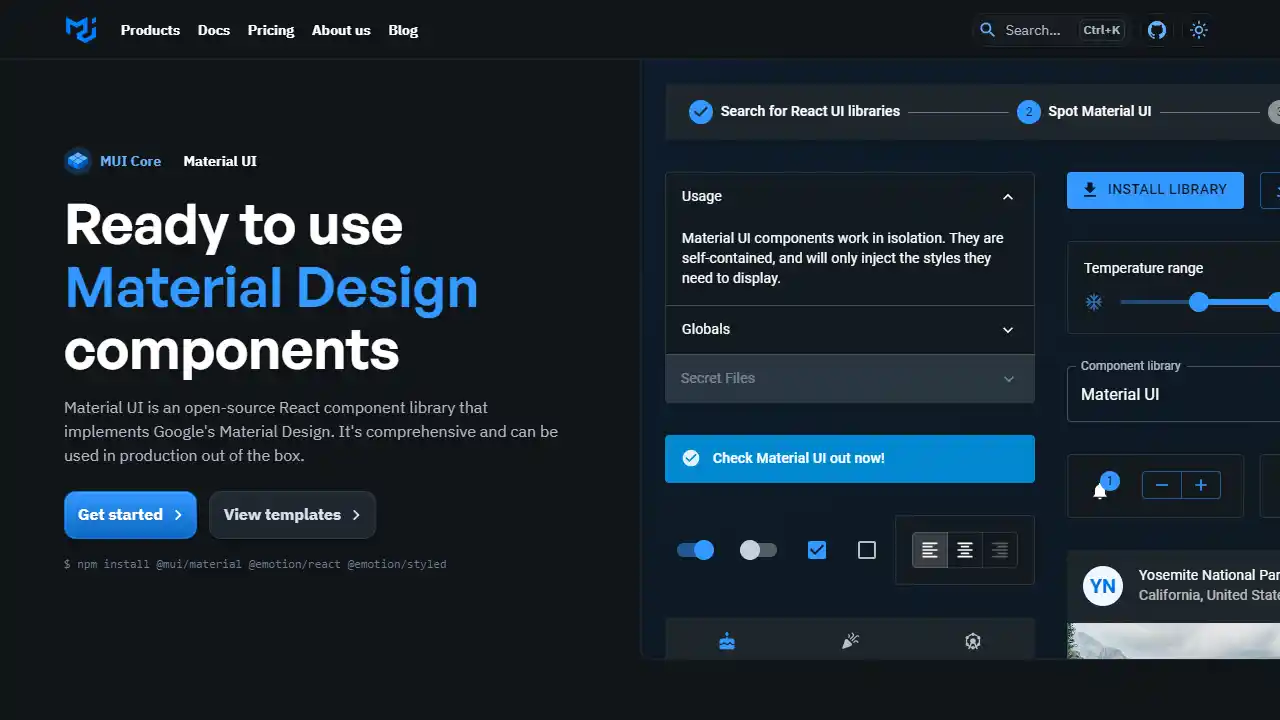
Material UIMIT
React

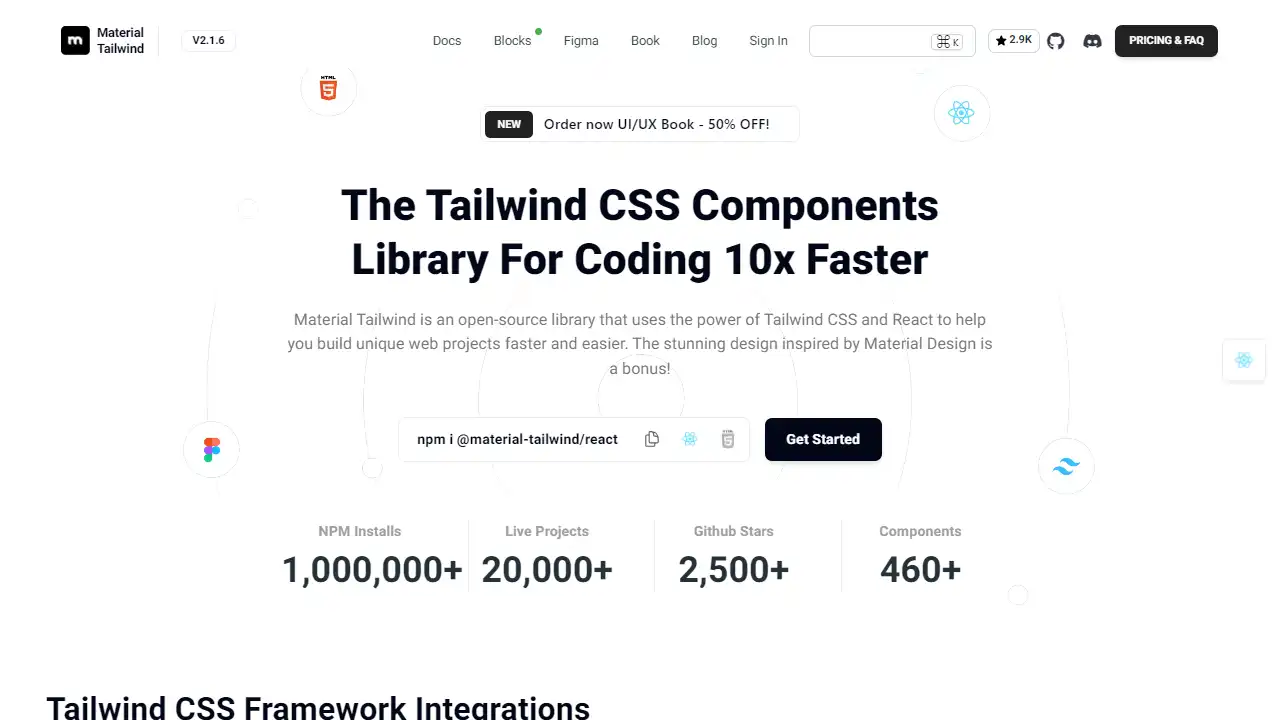
Material TailwindFreemium
Frameworks
Tailwind

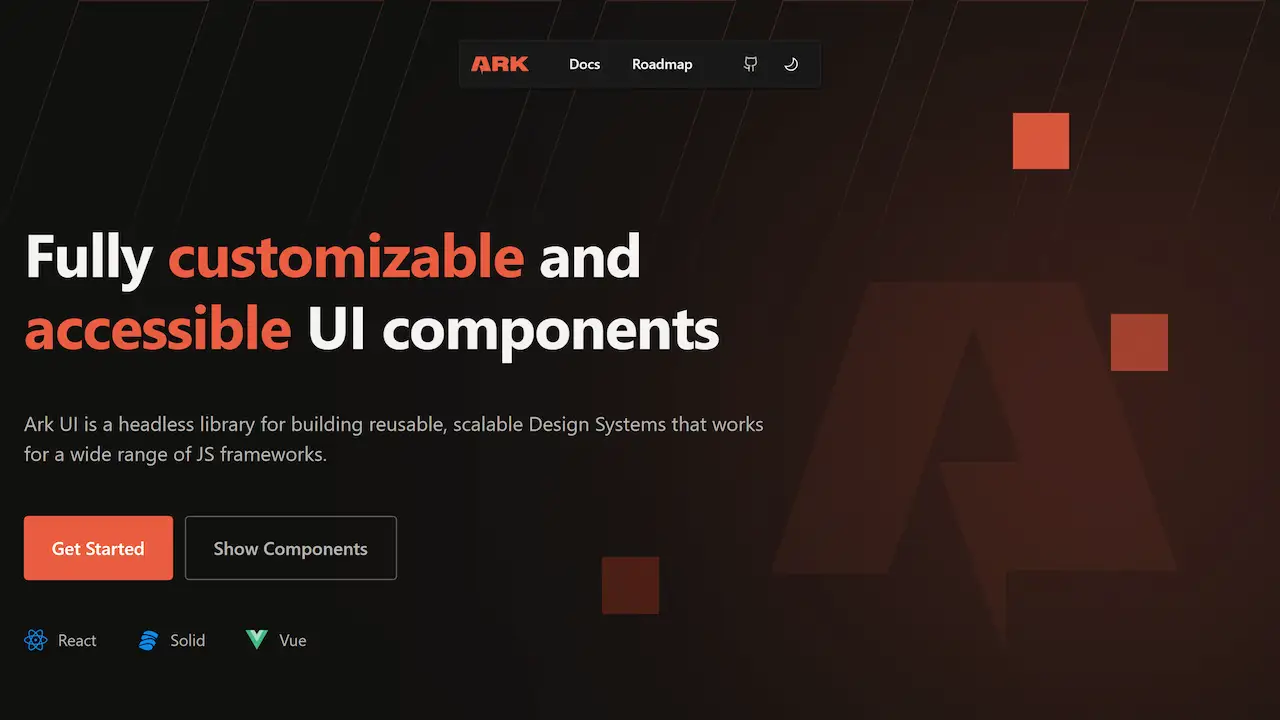
Ark UIMIT
Headless
React
Solid
Vue

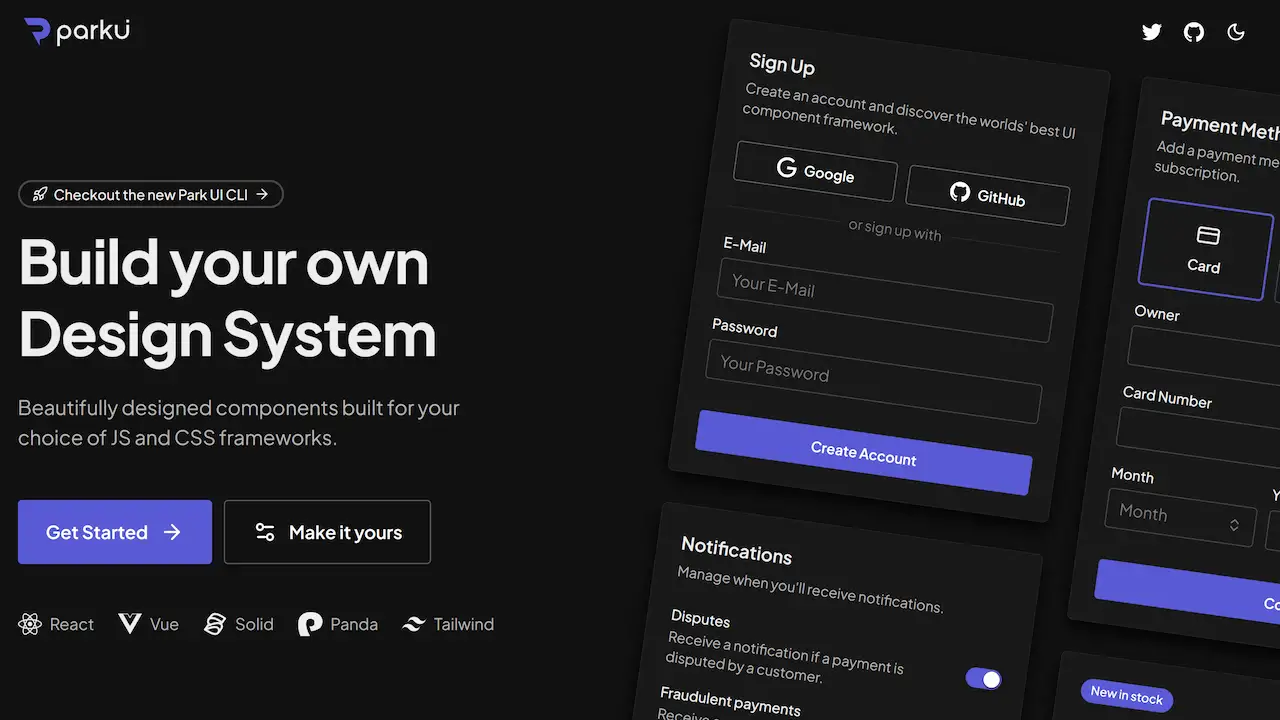
Park UIMIT
Frameworks

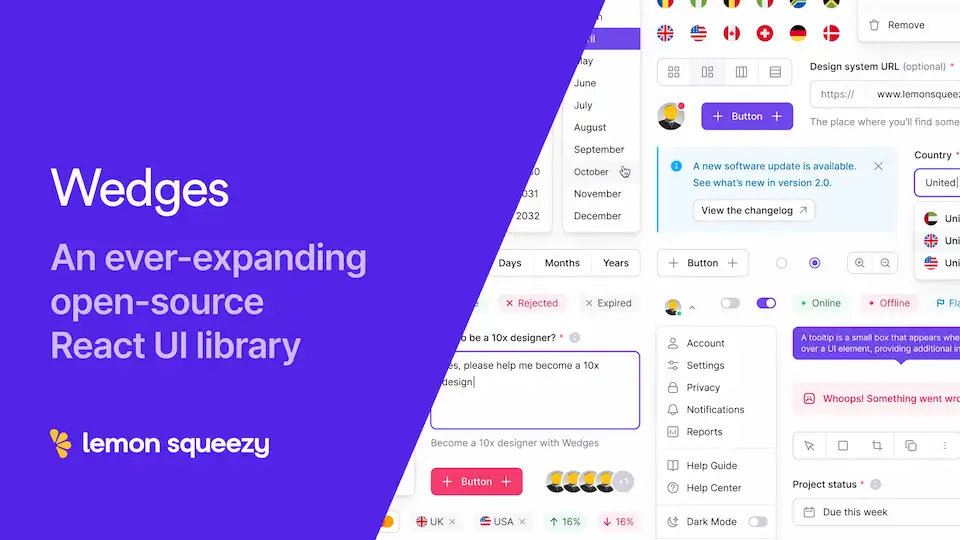
WedgesMIT
React

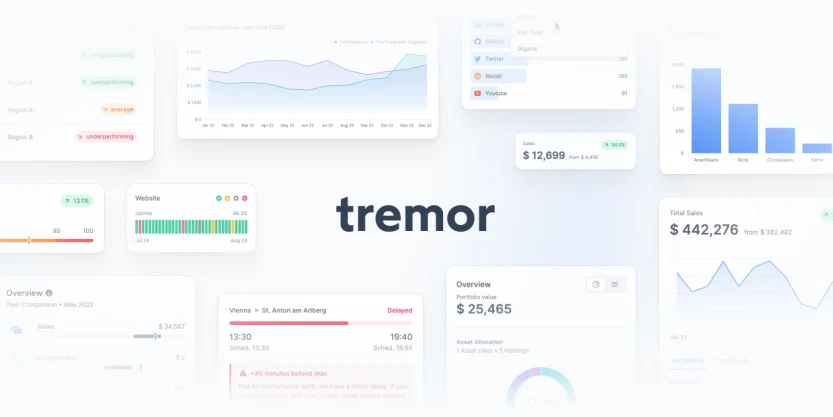
TremorApache License 2.0
Chart
React

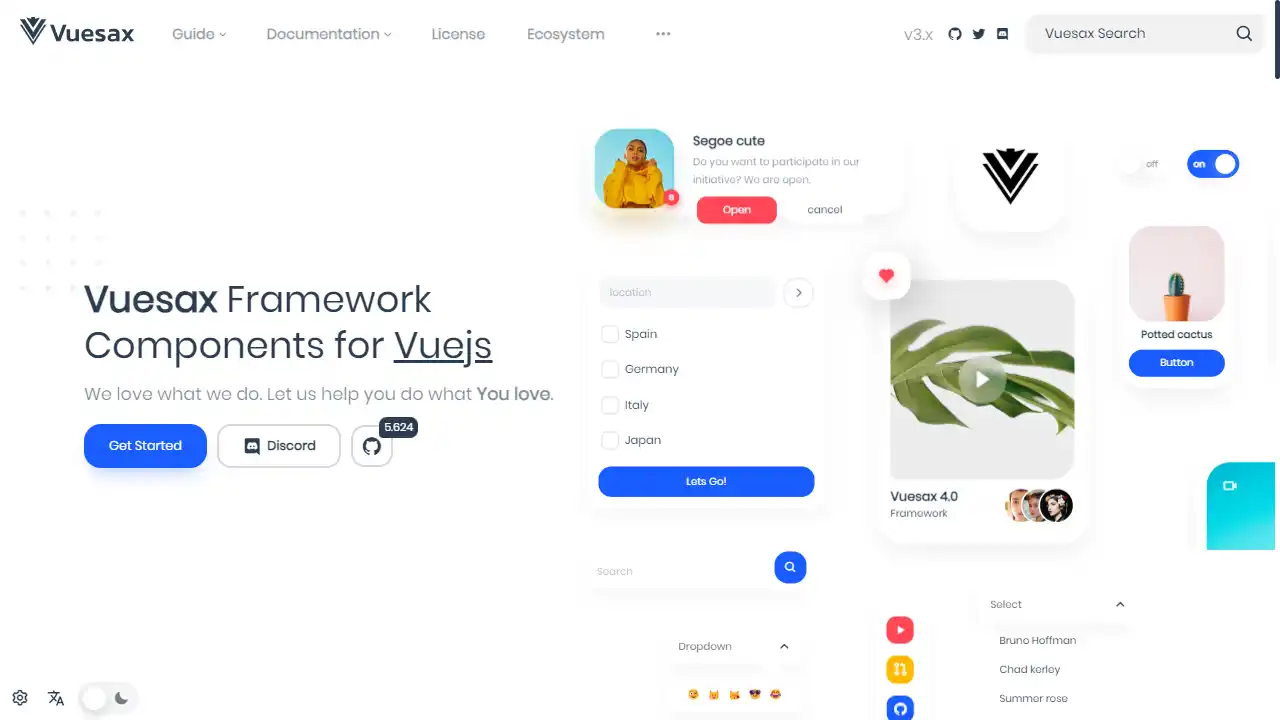
VuesaxFree
Vue

Chart.jsMIT
Chart
Frameworks

SonnerMIT
Toast
React

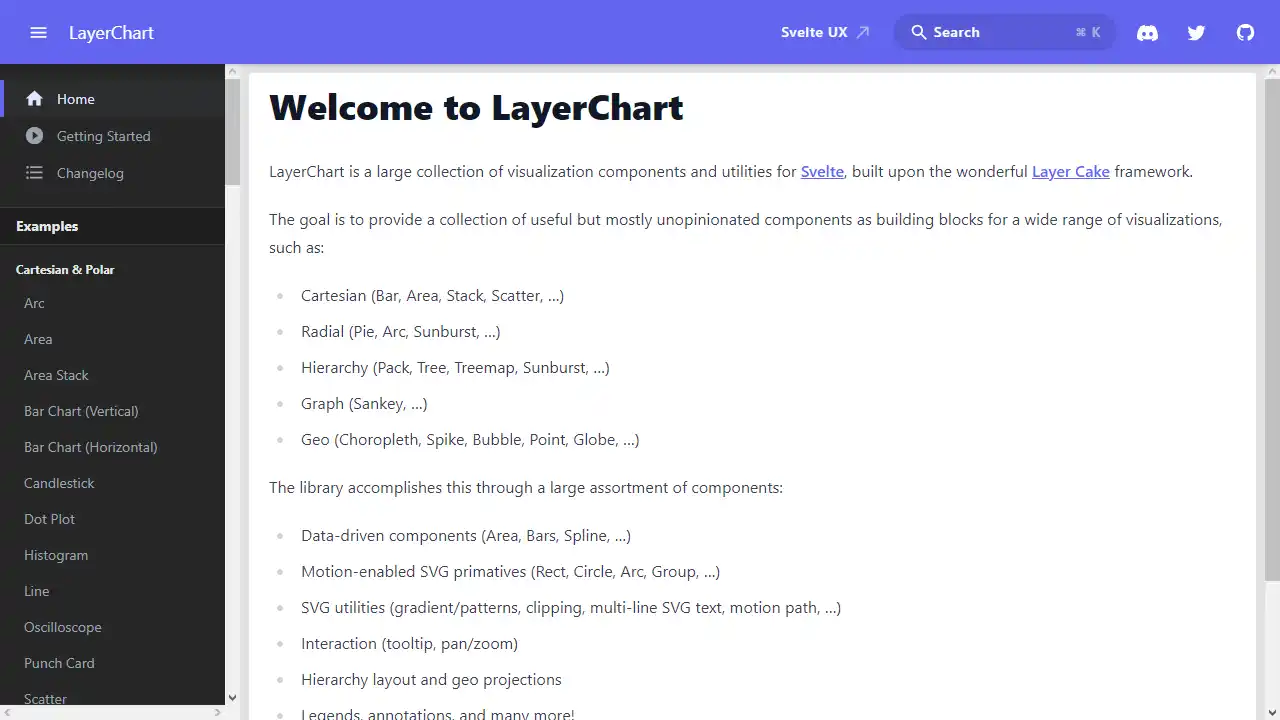
LayerChartMIT
Svelte

Angular MaterialMIT
Angular

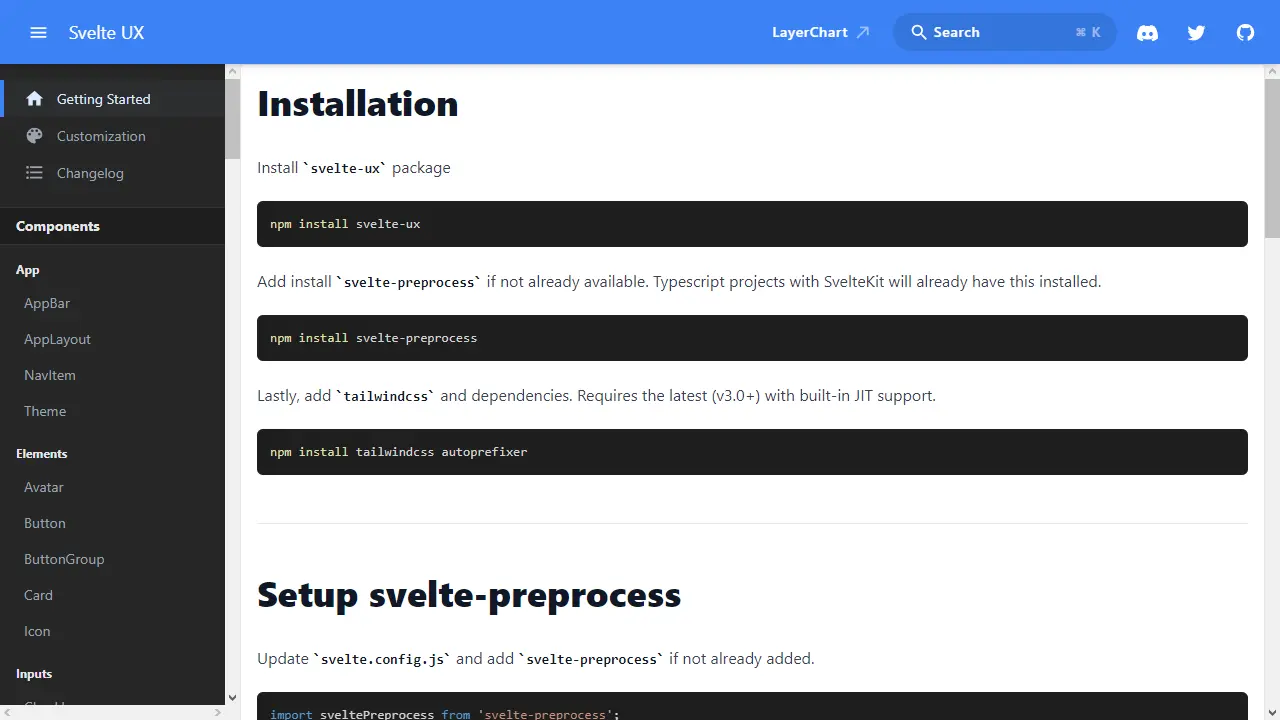
Svelte UXMIT
Svelte

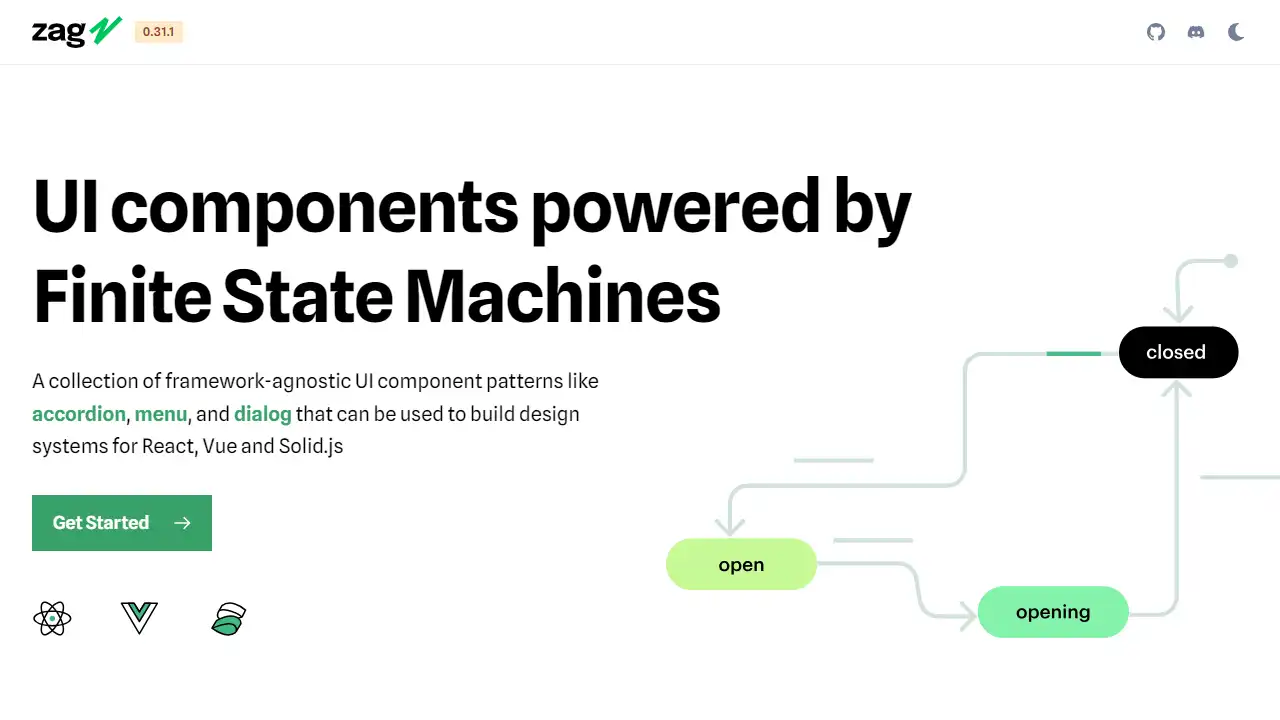
ZagMIT
Frameworks

Chakra UIMIT
React

TW ElementsAGPL
Tailwind

FlowbiteFreemium
Tailwind
HTML

Lightweight chartsFreemium with attribution
Chart

TogglesMIT
Toggles

tailwindUIFreemium
Tailwind
Frameworks

Tailwind UI KITMIT
Tailwind
HTML

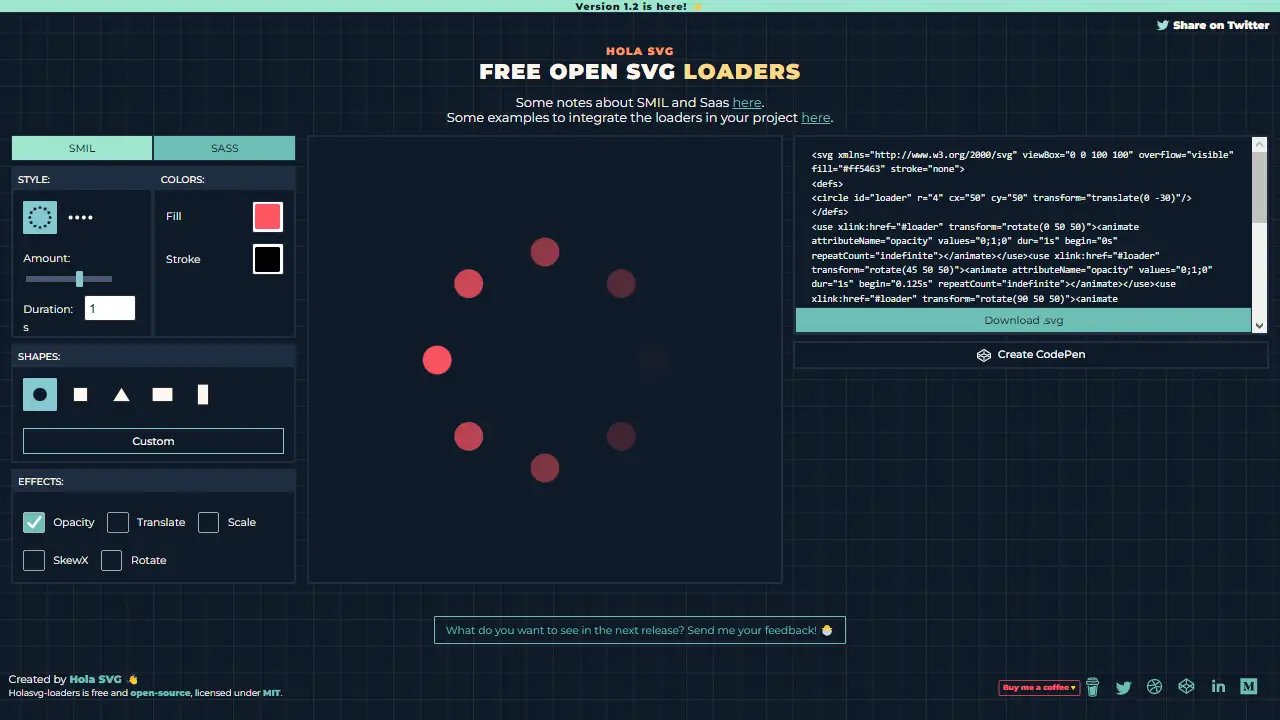
Hola svgMIT
Loaders

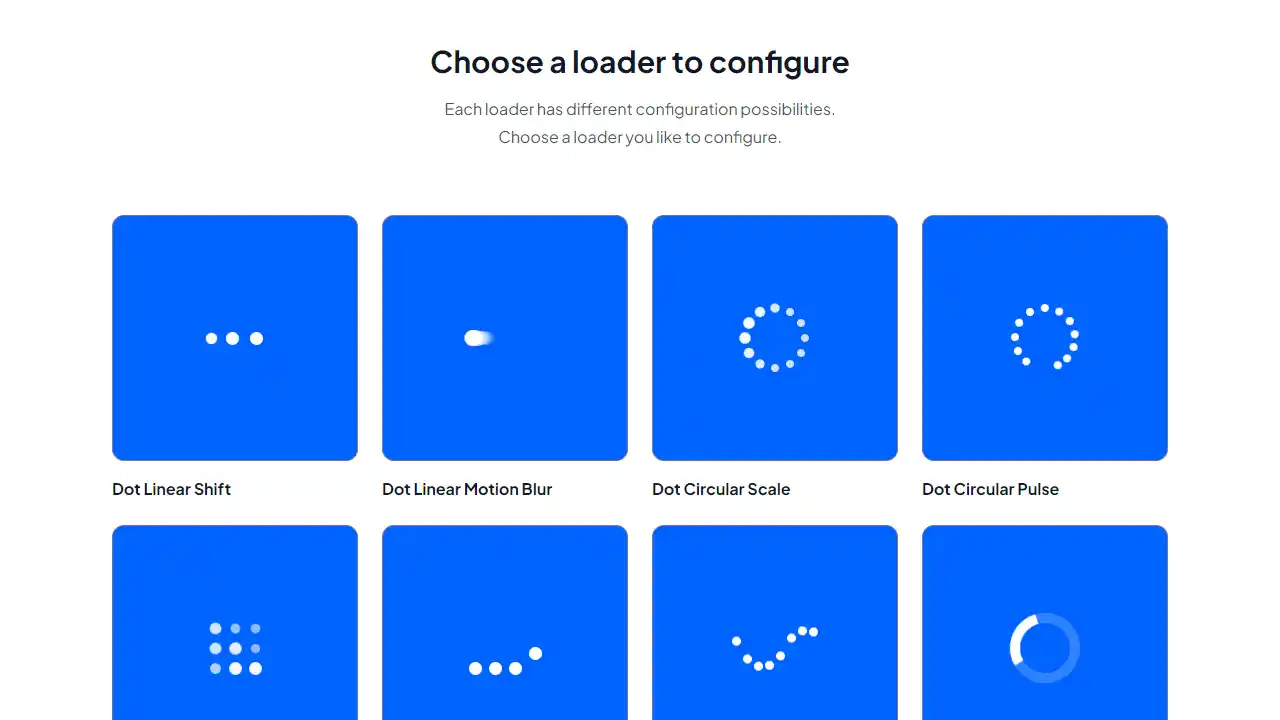
LDRSMIT
Loaders

10015 ToolsFree
Loaders

SVG LoadersMIT
Loaders

CSS loaders and spinnersMIT
Loaders